
Topics Covered In This Chapter:
- How to play Hangman.
- ASCII art
- Designing our game by drawing a flow chart before programming.
In this chapter, we will make the design for a Hangman game. This game is more complicated than our previous game, but it is also much more fun. Because the game is advanced, we should first carefully plan it out by creating a diagram called a flow chart (explained later). In the next chapter, we will actually write out the code for Hangman.
In case you've never played Hangman before, let's first learn the rules for Hangman.
How to Play "Hangman"
In case you don't know, Hangman is a game for two people that's usually played using paper and pencil. One player thinks of a word, and then draws a blank on the page for each letter in the word. Then the second player tries to guess letters that might be in the word. If they guess correctly, the first player writes the letter in the proper blank. If they guess incorrectly, the first player draws a single body part of the hanging man. If the second player can guess all the letters in the word before the hangman has been completely drawn, they win. But if they can't figure it out in time, the man is hanged and they lose the game!
Sample Run of "Hangman"
Here is an example of what the player might see when they run the Hangman program we will write later. The text that the player enters in shown in bold.
H A N G M A N
+---+
| |
|
|
|
|
=========
Missed letters:
_ _ _
Guess a letter.
a
+---+
| |
|
|
|
|
=========
Missed letters:
_ a _
Guess a letter.
o
+---+
| |
O |
|
|
|
=========
Missed letters: o
_ a _
Guess a letter.
r
+---+
| |
O |
| |
|
|
=========
Missed letters: or
_ a _
Guess a letter.
t
+---+
| |
O |
| |
|
|
=========
Missed letters: or
_ a t
Guess a letter.
a
You have already guessed that letter. Choose again.
Guess a letter.
c
Yes! The secret word is "cat"! You have won!
Do you want to play again? (yes or no)
no
+---+
| |
|
|
|
|
=========
Missed letters:
_ _ _
Guess a letter.
a
+---+
| |
|
|
|
|
=========
Missed letters:
_ a _
Guess a letter.
o
+---+
| |
O |
|
|
|
=========
Missed letters: o
_ a _
Guess a letter.
r
+---+
| |
O |
| |
|
|
=========
Missed letters: or
_ a _
Guess a letter.
t
+---+
| |
O |
| |
|
|
=========
Missed letters: or
_ a t
Guess a letter.
a
You have already guessed that letter. Choose again.
Guess a letter.
c
Yes! The secret word is "cat"! You have won!
Do you want to play again? (yes or no)
no
ASCII Art
The graphics for hangman are all made out of keyboard characters printed on the screen. This type of graphics is called ASCII art (pronounced "ask-ee"), because keyboard characters (such as letters, numbers, and also all the other signs on the keyboard) are called ASCII characters. ASCII stands for American Standard Code for Information Interchange (we'll learn more about it in the Caesar Cipher chapter). Here are a couple cats done in ASCII art: __________________
_____/ xx xxx \_____
_/xxx xx xxx xxx \__
__/ xxx xxx xx xxx \__
/xxxxxxxxx xx xx xx xx xxx\
^___^ / xx /\ xx xx\
| ) / / \ x xx \
|. . ) | /\ | \ xx x\
( v ) | | \ | \____ Z x \
\____ | | | \____/ \ z xxx |
| \ | | \ z |
| | \/ \ \
| \ / ____/ | |
| | | __| \____ | xxx|
| | | \ / | ___ ___------- __/ x|
| | | |-. / | | | _______ ____/ |
| | | ____/ | | o\ -------- \_/ _/ ___/ xx /
((((()(______/ |oo \ _____/ _/______/ xx/
\ \__ __/ xx /
\ \______________/ x_/
\____ _______/
\_______________________________/
Designing a Program with a Flowchart
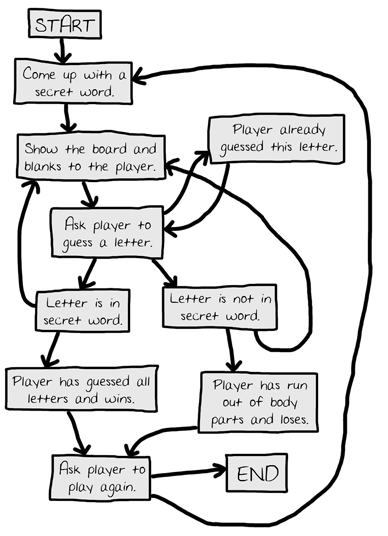
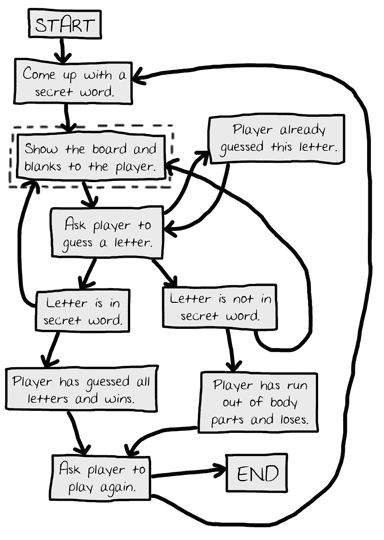
This game is a bit more complicated than the ones we've seen so far, so let's take a moment to think about how it's put together. First we'll create a flow chart (like the one at the end of the Dragon Realm chapter) to help us visualize what this program will do. This chapter will go over what flow charts are and why they are useful. The next chapter will go over the source code to the Hangman game. A flow chart is a diagram that shows a series of steps as a number of boxes connected with arrows. Each box represents a step, and the arrows show how one step leads to other steps. You can trace through the flow chart by putting your finger on the "Start" box of the flow chart and following the arrows to other boxes until you get to the "End" box. You can only move from one box to another in the direction of the arrow. You can never go backwards (unless there is a second arrow going back, like in the "Player already guessed this letter" box below.) Here is the complete flow chart for the Hangman game (Figure 8-1).

Figure 8-1: The complete flow chart for what happens in the Hangman game.
Of course, we don't have to make a flow chart. We could just start writing code. But often, once we start programming, we will think of things that need to be added or changed that we hadn't considered before. We may end up having to change or delete a lot of code that we had already written, which would be a waste of effort. To avoid this, it's always best to think carefully, and plan how the program will work before we start writing it.
The following flow chart is provided as an example of what flow charts look like and how to make them. For now, since you're just using the source code from this book, you don't need to draw a flow chart before writing code. The program is already written, so you don't have to plan anything out. But when you make your own games, a flow chart can be very handy.
Creating the Flow Chart
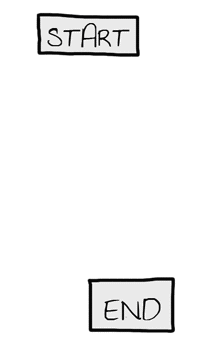
Keep in mind, your flow charts don't always have to look exactly like this one. As long as you understand the flow chart you made, it will be helpful when you start coding. We'll begin with a flow chart that only has a "Start" and an "End" box, as shown in Figure 8-2:

Figure 8-2: Begin your flow chart with a Start and End box.
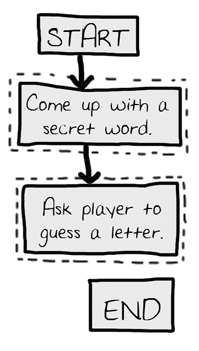
Now let's think about what happens when we play Hangman. First, one player (the computer in this case) thinks of a secret word. Then the second player (the person running the program) will guess letters. Let's add boxes for these events, as shown in Figure 8-3. (The boxes that are new to each flow chart have a dashed outline around them.) The arrows show the order that the program should move. That is, first the program should come up with a secret word, and after that it should ask the player to guess a letter.

Figure 8-3: Draw out the first two steps of Hangman as boxes with descriptions.
But the game doesn't end after the player guesses one letter. It needs to check to see if that letter is in the secret word or not.
Branching from a Flowchart Box
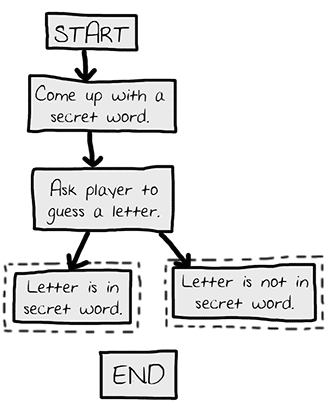
There are two possibilities: the letter will either be in the word or it won't be. This means we need to add two new boxes to our flowchart. From the "Ask player to guess a letter" box, we can only move to the "Letter is in secret word" box or the "Letter is not in secret word" box. This will create a branch (that is, a split) in the flow chart, as show in Figure 8-4:

Figure 8-4: There are two different things that could happen after
the player guesses, so have two arrows going to separate boxes.
If the letter is in the secret word, we need to check to see if the player has guessed all the letters, which would mean they've won the game. But, if the letter is not in the secret word, another body part is added to the hanging man.
We can add boxes for those cases too. We don't need an arrow from the "Letter is in secret word" box to the "Player has run out of body parts and loses" box, because it's impossible to lose as long as you are only guessing correct letters. Also, it's impossible to win as long as you are guessing only incorrect letters, so we don't need to draw that arrow either. Our flow chart now looks like Figure 8-5.

Figure 8-5: After the branch, the steps continue on their separate paths.
Ending or Restarting the Game
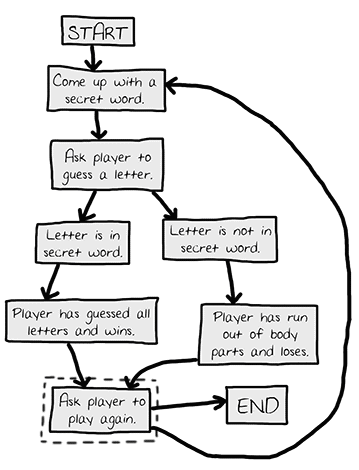
Once the player has won or lost, we'll ask them if they want to play again with a new secret word. If the player doesn't want to play again, the program will end. If the program doesn't end, we think of a new secret word, as shown in Figure 8-6:

Figure 8-6: The game ends if the player doesn't want to play again, or the game goes back to the beginning.
Guessing Again
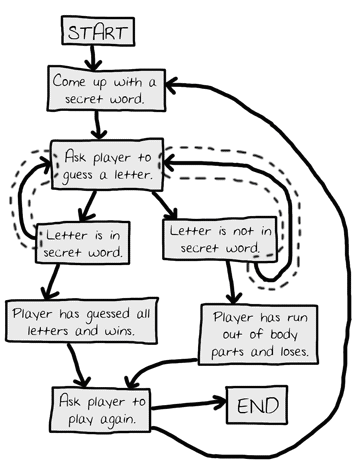
This flow chart might look like it is finished, but there's something we're forgetting: the player doesn't guess a letter just once. They have to keep guessing letters over and over until they either win or lose. We need to draw two new arrows so the flow chart shows this, as shown in Figure 8-7.

Figure 8-7: The game does not always end after a guess. The new arrows (outlined) show that the player can guess again.
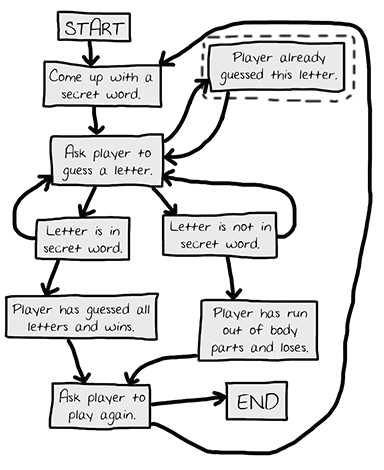
We are forgetting something else, as well. What if the player guesses a letter that they've guessed before? Rather than have them win or lose in this case, we'll allow them to guess a different letter instead, as shown in Figure 8-8.

Figure 8-8: Adding a step in case the player guesses a letter they already guessed.
Offering Feedback to the Player
We also need some way to show the player how they're doing. In order to do this, we'll show them the hangman board, as well as the secret word (with blanks for the letters they haven't guessed yet). These visuals will let them see how close they are to winning or losing the game.
We'll need to update this information every time the player guesses a letter. We can add a "Show the board and blanks to the player." box to the flow chart between the "Come up with a secret word" box and the "Ask player to guess a letter" box, as shown in Figure 8-9. This box will remind us that we need to show the player an updated hangman board so they can see which letters they have guessed correctly and which letters are not in the secret word.

Figure 8-9: Adding "Show the board and blanks to the player." to give the player feedback.
That looks good! This flow chart completely maps out everything that can possibly happen in Hangman, and in what order. Of course this flow chart is just an example-you won't really need to use it, because you're just using the source code that's given here. But when you design your own games, a flow chart can help you remember everything you need to code.
Summary: The Importance of Planning Out the Game
It may seem like a lot of work to sketch out a flow chart about the program first. After all, people want to play games, not look at flowcharts! But it is much easier to make changes and notice problems by thinking about how the program works before writing the code for it.
If you jump in to write the code first, you may discover problems that require you to change the code you've already written. Every time you change your code, you are taking a chance that you create bugs by changing too little or too much. It is much better to know what you want to build before you build it.

0 comments:
Post a Comment